內容目錄
Elementor是 WordPress 的可視化頁面構建器插件,可快速讓你製作網頁,現在有非常多人用Elementor架設網站,因為他輕便與快速,而且不需寫程式,他就可以立即快速的產出你需要的網站。
指南將指導您如何使用 Elementor 創建網站 。
如果您是 Elementor 新手,這些步驟將幫助你快速上手:
1.在 WordPress 和 Elementor 編輯器佈局上創建一個新頁面
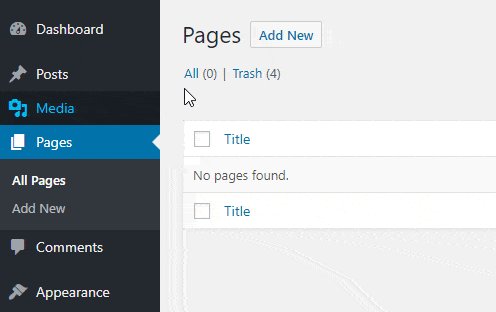
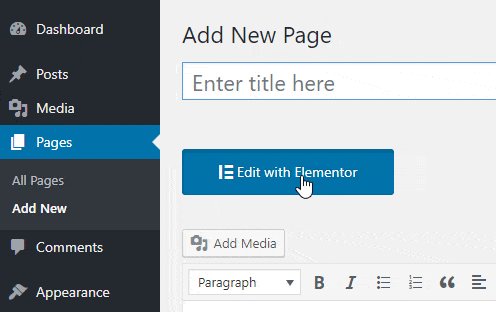
1.在 WordPress 後台,找到頁面,單擊“ 頁面” >“新增頁面”
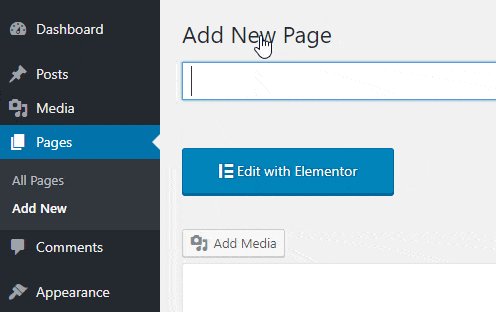
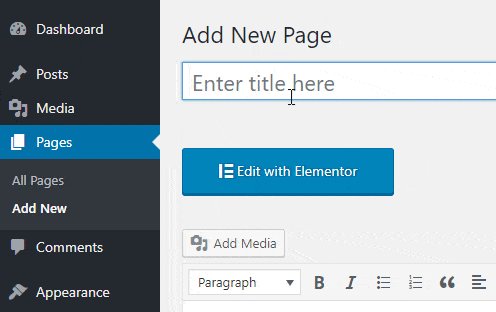
2.單擊使用 Elementor 編輯以進入 Elementor Page Builder

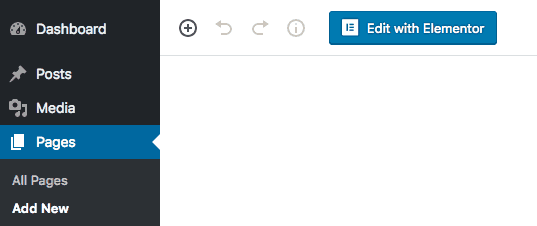
3. WordPress 5.0+(古騰堡)兼容性。使用 Gutenberg 中的“使用元素編輯”按鈕

4. 元素面板介紹

2.使用 Elementor 構建第一頁
Elementor 主要使用三個建構區塊:Sections (段) 、Columns (欄)、Widgets (元素表/小工具) 。
段是最大的建構區塊,裡面包含欄,欄可以放入元素工具,你可以拖拉方式調整區塊與拉近小工具。

編輯方式
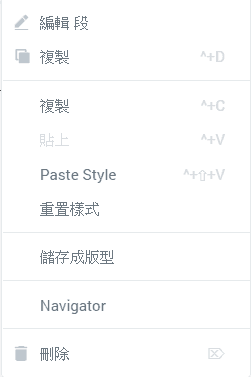
只要編輯任何,元素或段及欄,只要按滑鼠右鍵點擊他們就可以編輯。

新增 Sections (段) 的方式
1.單擊 圖標以新建,或單擊
可以匯入段、頁面方式製作網頁。
2.設置列結構
3.右鍵單擊編輯,複製,複製,刪除等。
編輯 Columns (欄) 寬度的方式
1.設置欄寬。您可以在“ 佈局”下執行此操作,也可以在“ 列”之間拖動虛線。
2.新增更多列 右鍵單擊 > 添加新列
3.插入小工具到您的列
新增 Widgets (元素表/小工具) 的方式
1.在列中插入小部件
2.拖拉到欄中
3.匯入模板快速新增頁面
1.單擊 圖標。
2.單擊放大鏡圖標  以預覽模板。
以預覽模板。
3.點擊“ 插入”以選擇所需的模板。
4.選擇喜灣模板新增給他愛心並將保存到我的收藏夾。
5.單擊右上角的箭頭 可以上傳.json 或.zip文件。
可以上傳.json 或.zip文件。
4.預覽並發布頁面
完成頁面設計後,預覽並發布它。
儀錶板:
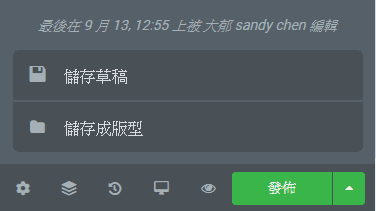
1.要預覽,請單擊 圖標。
2.如果你對結果感到滿意,請繼續並單擊 按鈕。
3.單擊“ 查看 ”以查看已發布的頁面。

保存草稿
在 Elementor中,可以編輯已發布頁面並將工作保存為草稿。這意味著將頁面保存為草稿,不會破壞已發布的頁面。
1.單擊“更新/發布”旁邊的箭頭
2.選擇保存草稿

5. Elementor 的響應式如何設計
Elementor 可以快速修改RWD,有平板電腦、桌機、手機設置。最常見的修改包含:文本大小,元素的邊距和填充等。
1.找到儀錶板的![]() 要選擇要控制的。
要選擇要控制的。
2.單擊可以切換設備圖示,及可編輯設置。
甚至背景圖像也可以在每個設備上獨立控制。

響應背景圖
Elementor中的背景圖像可自動轉換成 RWD,還可以控制每個設備的更多選項。
控制響應背景圖像和邊框
- 背景圖像:可以根據需要為每個設備選擇不同的背景圖像,無論是相同尺寸的相同圖像版本,還是完全不同的圖像。
- 背景圖像顯示選項:可以為每個設備選擇不同的圖像位置,附件,重複和大小。通過這種方式,可以更好地控制在不同設備尺寸上顯示圖像的哪個區域。
針對不同設備設定顯示與隱藏
可以選擇顯示 / 隱藏一段。
- 轉到“段設定” >“ 進階”
- 在 響應 > 能見
- 設置的顯示設置,從選擇隱藏在桌機、隱藏在平板電腦,或隱藏在手機。